15_Drone_Detail

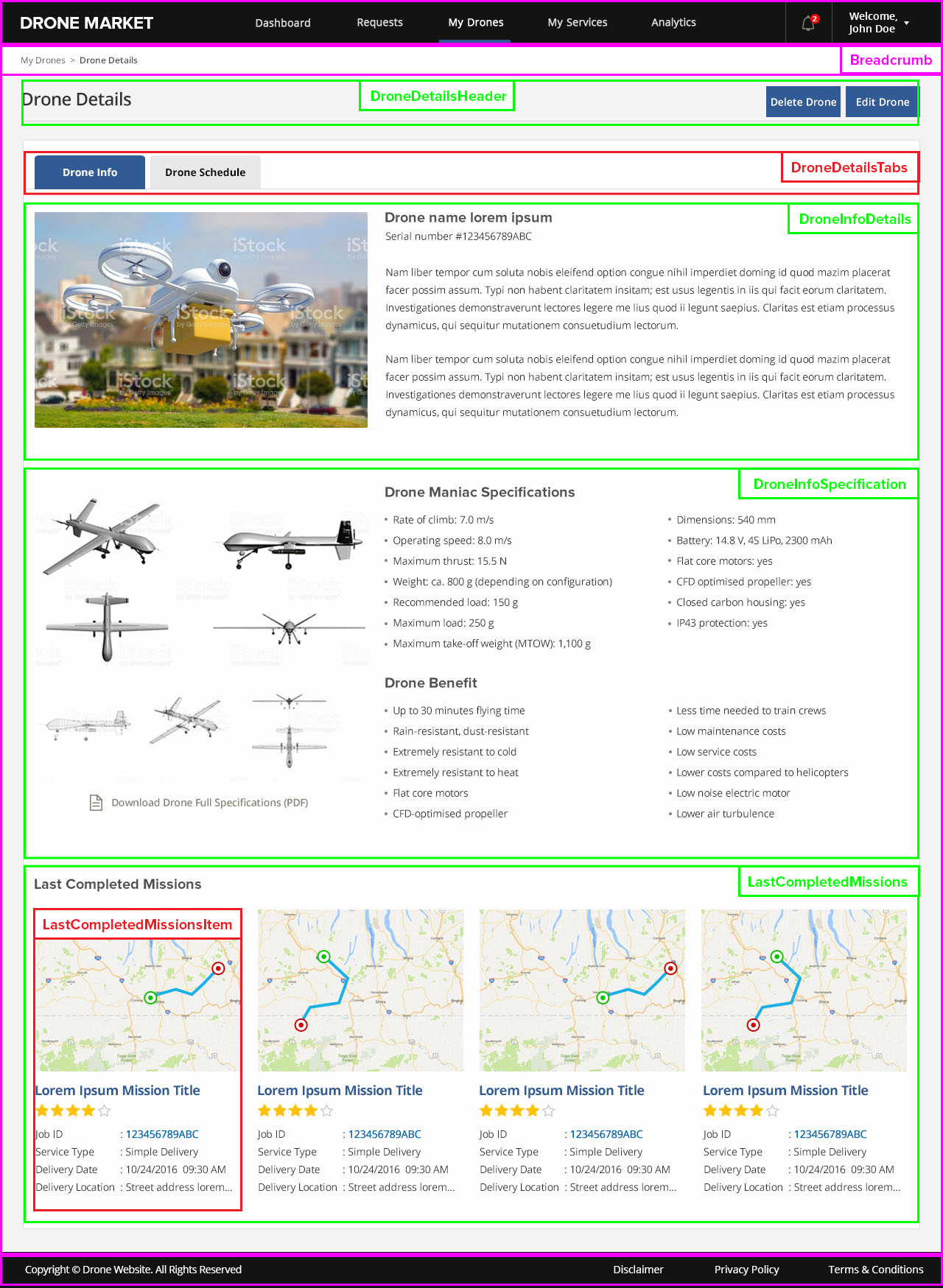
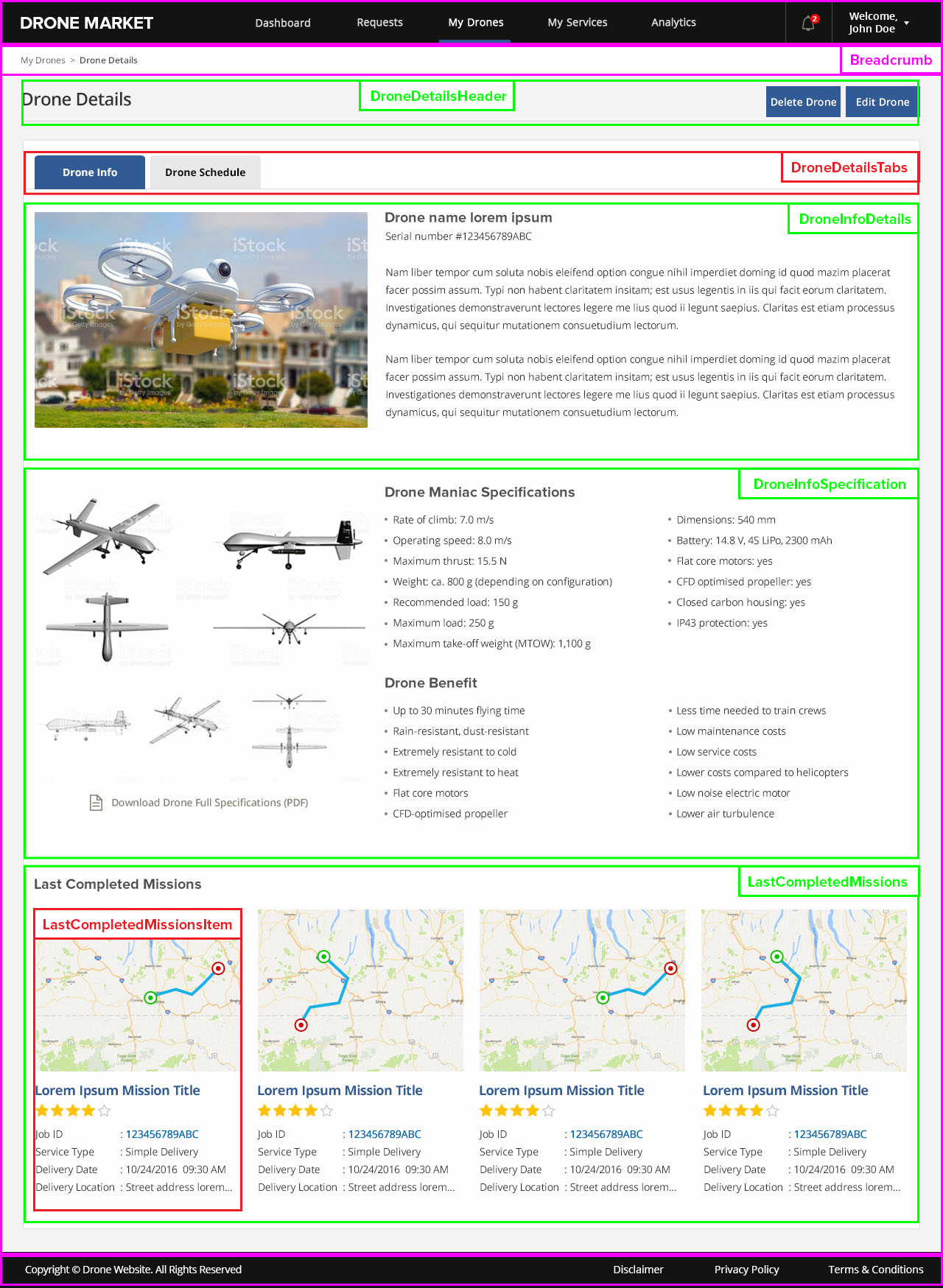
Component Structure
App
│───Header
└───Content
│ └───Breadcrumb
│ └───DroneDetails
│ └───DroneDetailsHeader
│ └───DroneDetailsTabs
│ └───DroneInfo
│ │ └───DroneInfoDetails
│ │ └───DroneInfoSpecification
│ │ └───LastCompletedMissions
│ │ │ └───LastCompletedMissionsItem
│ └───DroneSchedule
└───Footer
Recommended Libraries
PropTypes
-- DroneInfoDetails.jsx --
DroneInfoDetails.propTypes = {
photo: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
description: PropTypes.string.isRequired,
};
-- DroneInfoSpecification.jsx --
DroneInfoSpecification.propTypes = {
dronephotos: PropTypes.array.isRequired,
dronespecification: PropTypes.array.isRequired,
dronesbenefits: PropTypes.array.isRequired,
};
-- LastCompletedMissions.jsx --
LastCompletedMissions.propTypes = {
route: PropTypes.string.isRequired,
id: PropTypes.string.isRequired,
type: PropTypes.string.isRequired,
date: PropTypes.string.isRequired,
location: PropTypes.string.isRequired,
};