10_Assign_Drone

Component Structure
App
│───Header
└───Content
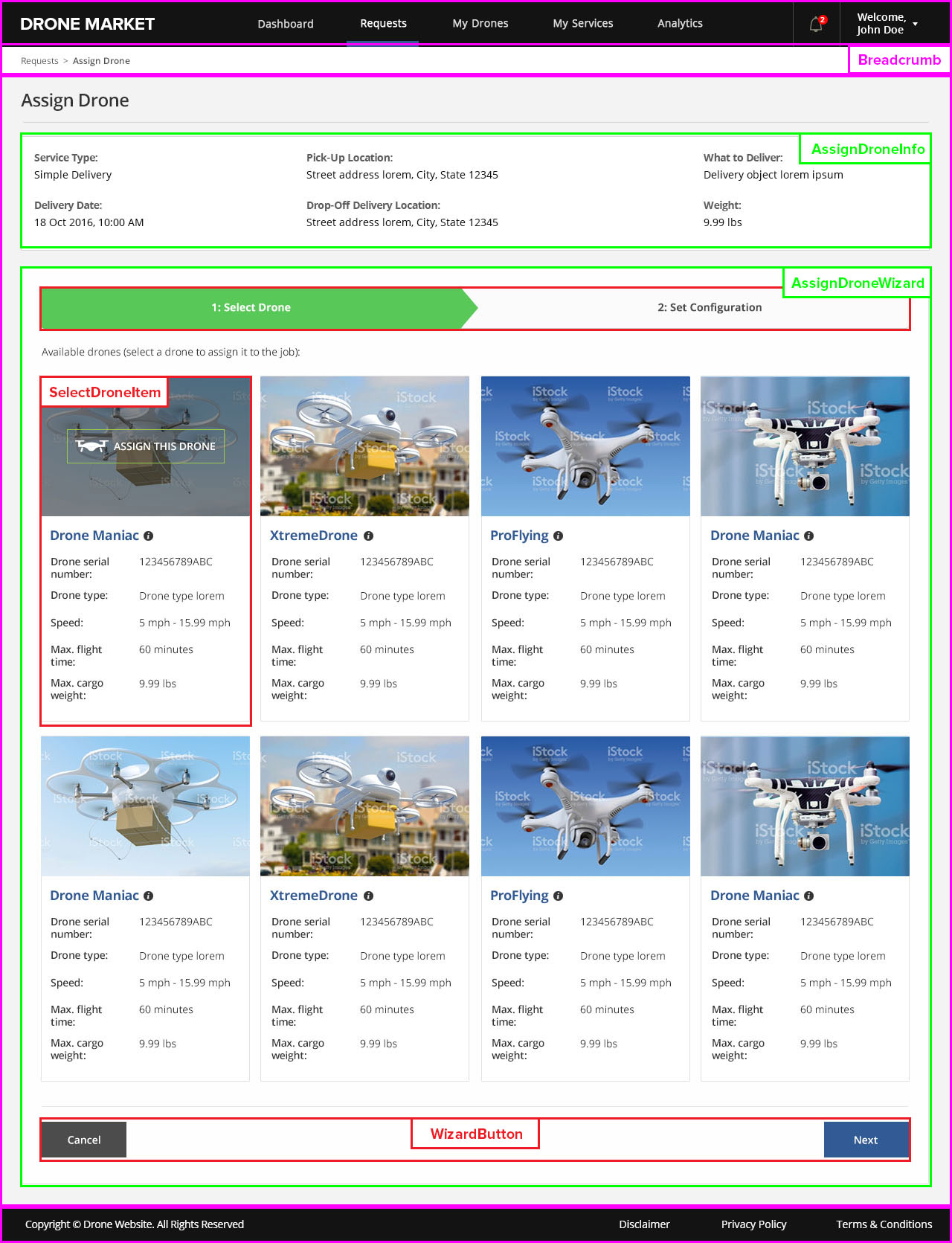
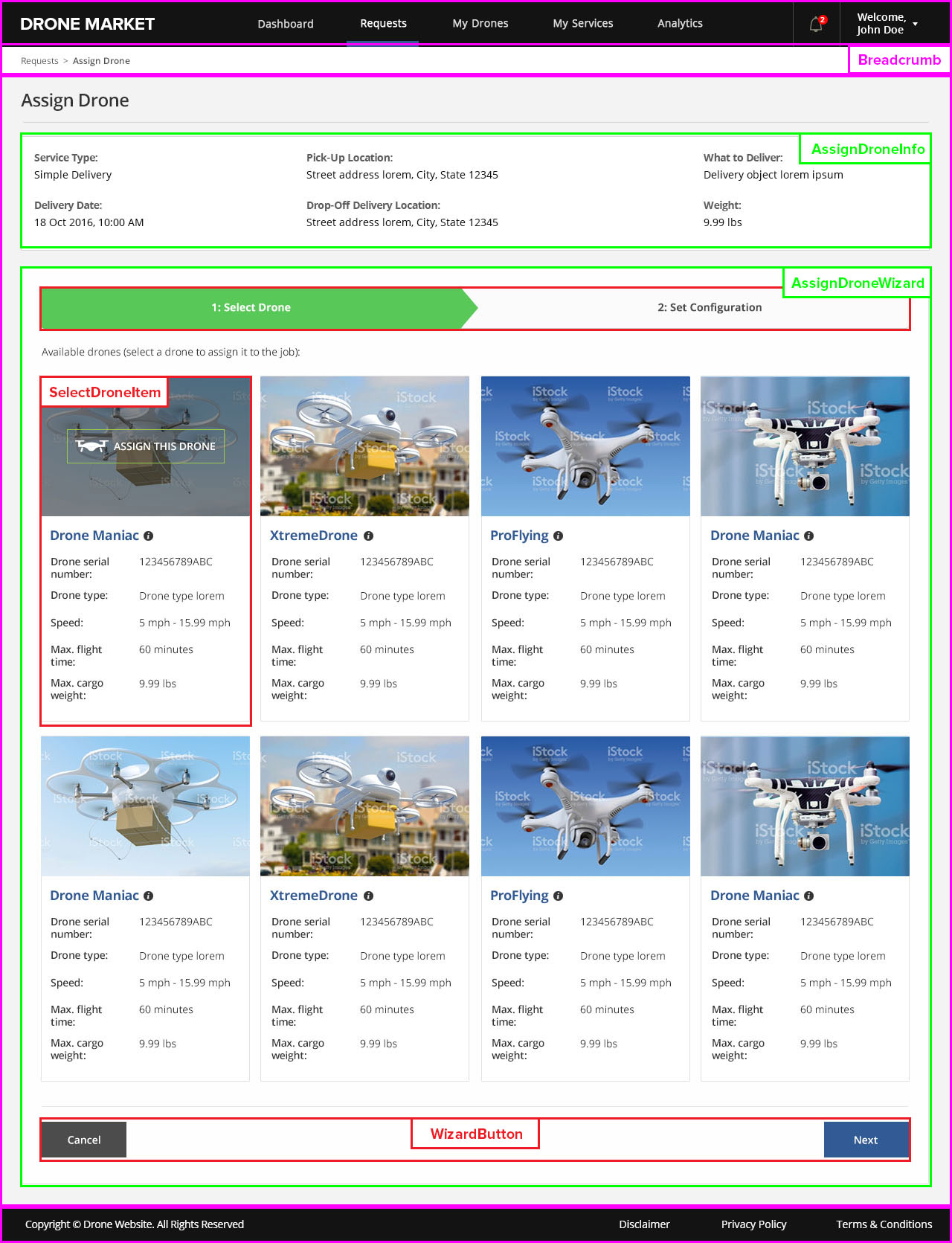
│ └───Breadcrumb
│ └───AssignDrone
│ └───AssignDroneTitle
│ └───AssignDroneInfo
│ └───AssignDroneWizard
│ └───Step1
│ │ └───SelectDroneItem
│ │ └───WizardButton
│ └───Step2
└───Footer
Recommended Libraries
PropTypes
-- AssignDroneInfo.jsx --
AssignDroneInfo.propTypes = {
type: PropTypes.string.isRequired,
deliverydate: PropTypes.string.isRequired,
pickuplocation: PropTypes.string.isRequired,
dropoffdeliverylocation: PropTypes.string.isRequired,
whattodeliver: PropTypes.string.isRequired,
weight: PropTypes.number.isRequired,
};
-- SelectDroneItem.jsx --
SelectDroneItem.propTypes = {
photo: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
serialnumber: PropTypes.string.isRequired,
speed: PropTypes.string.isRequired,
flighttime: PropTypes.number.isRequired,
weight: PropTypes.number.isRequired,
};