08_Dashboard

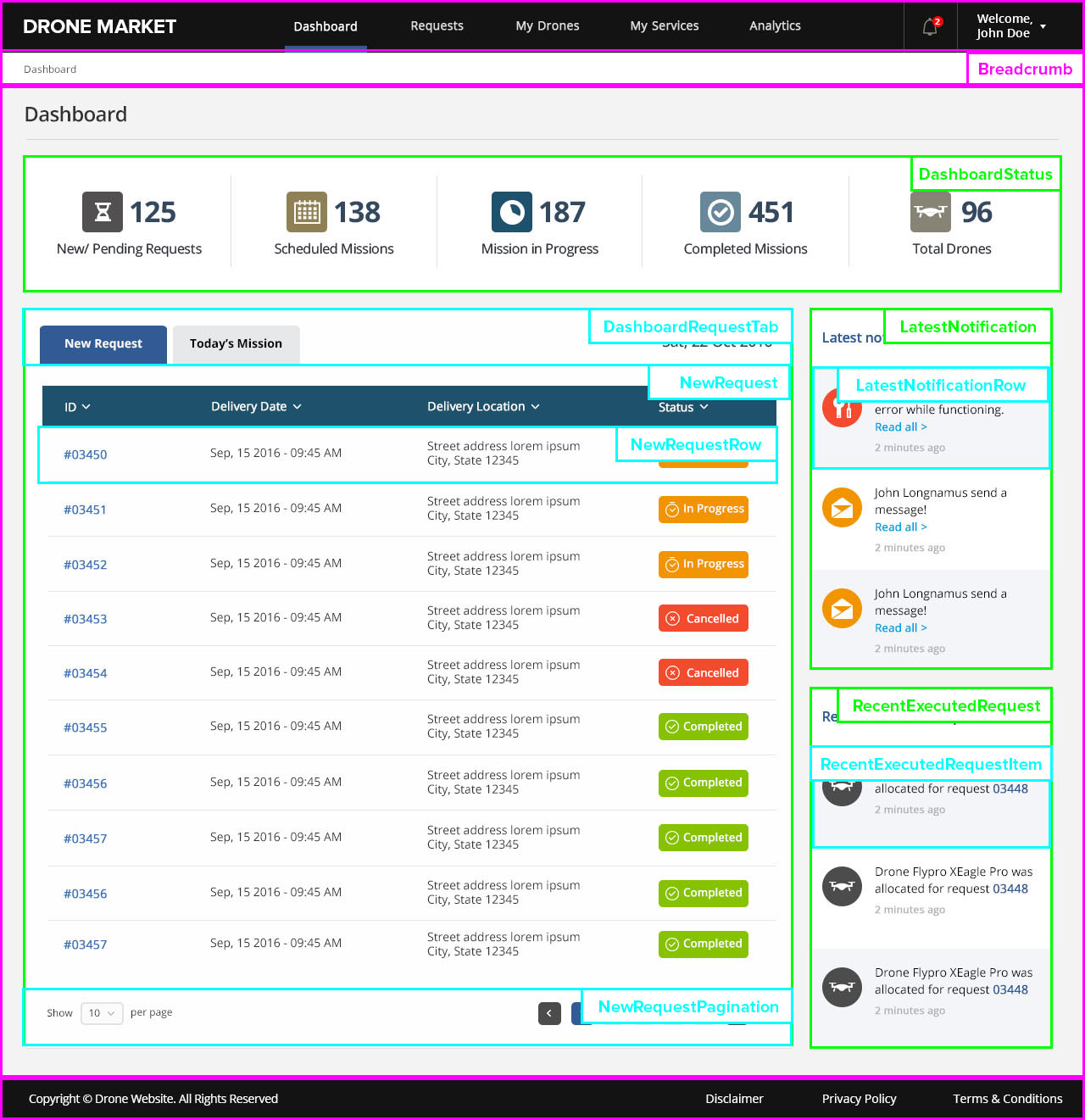
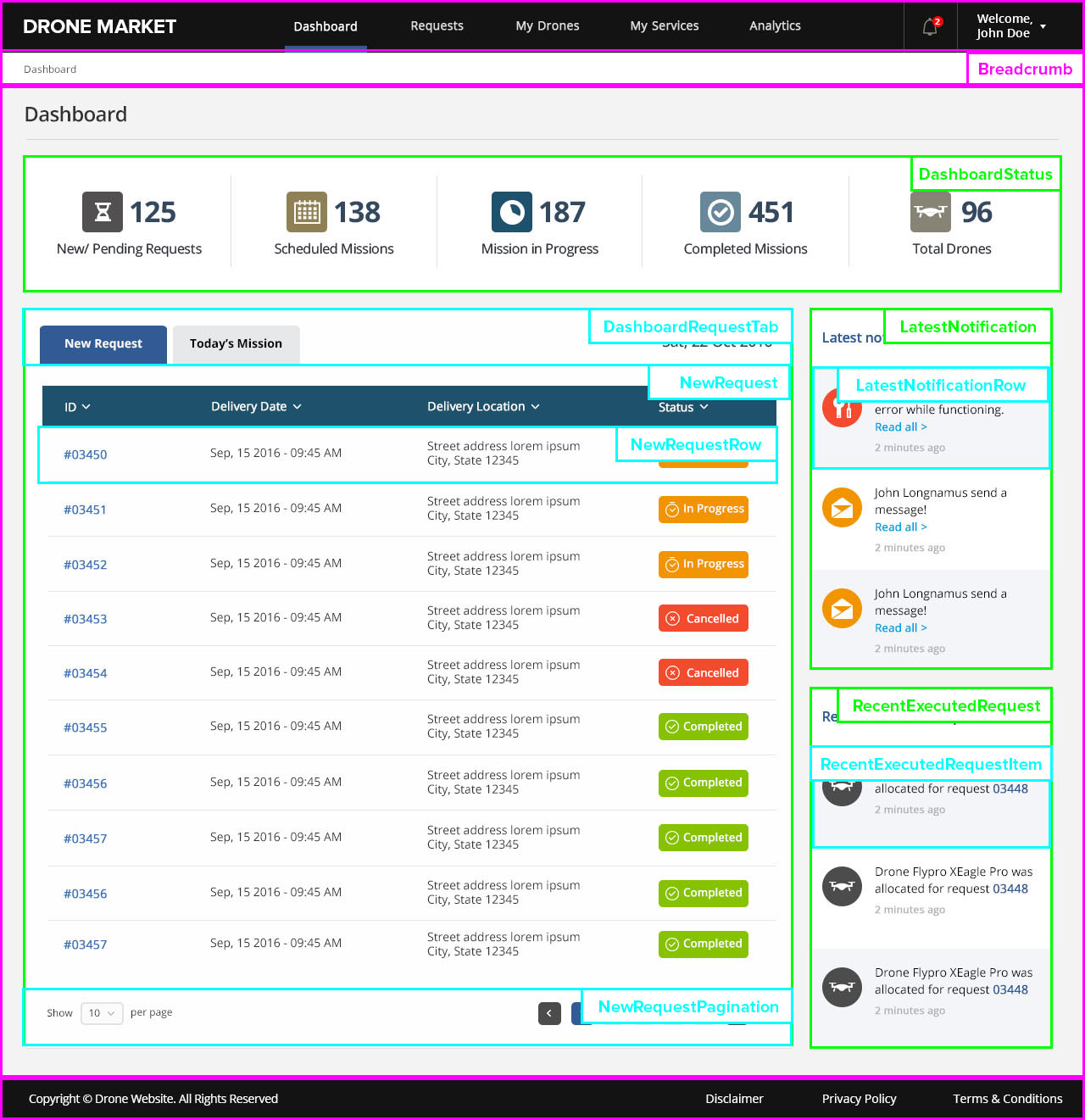
Component Structure
App
│───Header
└───Content
│ └───Breadcrumb
│ └───DashboardStatus
│ └───DashboardRequestTab
│ │ └───NewRequest
│ │ │ └───NewRequestRow
│ │ │ └───NewRequestPagination
│ │ └───TodayMission
│ └───LatestNotification
│ │ └───LatestNotificationRow
│ └───RecentExecutedRequest
│ │ └───RecentExecutedRequestItem
└───Footer
Recommended Libraries
PropTypes
-- DashboardStatus.jsx --
DashboardStatus.propTypes = {
newrequest: PropTypes.number.isRequired,
sheduledmissions: PropTypes.number.isRequired,
missioninprogress: PropTypes.number.isRequired,
completedmissions: PropTypes.number.isRequired,
totaldrones: PropTypes.number.isRequired,
};
-- NewRequest.jsx --
NewRequest.propTypes = {
id: PropTypes.string.isRequired,
date: PropTypes.string.isRequired,
location: PropTypes.date.isRequired,
status: PropTypes.string.isRequired,
};
-- LatestNotification.jsx --
LatestNotification.propTypes = {
icon: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
description: PropTypes.string.isRequired,
time: PropTypes.string.isRequired,
};
-- RecentExecutedRequest.jsx --
RecentExecutedRequest.propTypes = {
icon: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
description: PropTypes.string.isRequired,
requestnumber: PropTypes.number.isRequired,
time: PropTypes.string.isRequired,
};