03_Drone_Detail1

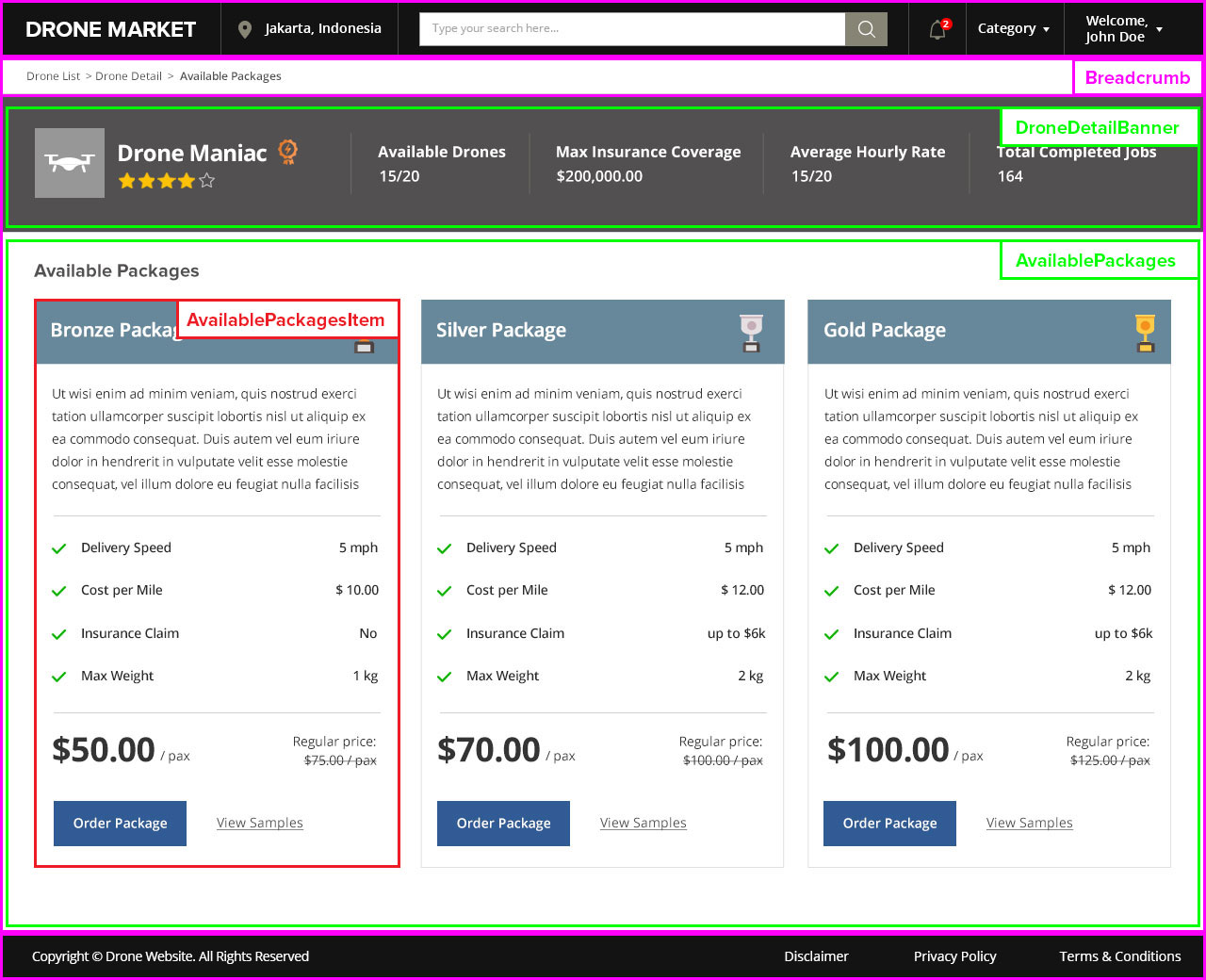
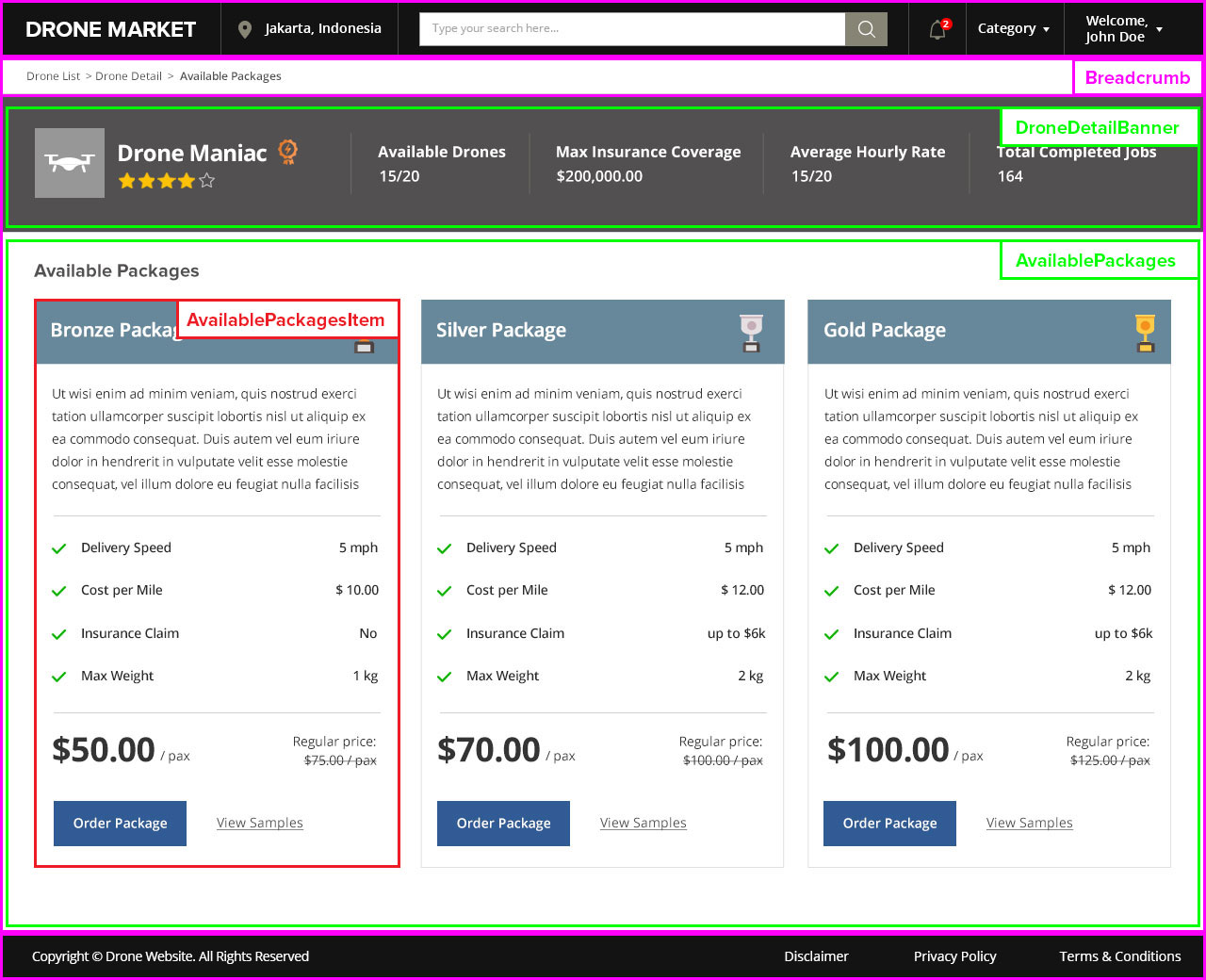
Component Structure
App
│───Header
└───Content
│ └───Breadcrumb
│ └───DroneDetailBanner
│ └───AvailablePackages
│ └───AvailablePackagesItem
└───Footer
Recommended Libraries
PropTypes
-- DroneDetailBanner.jsx --
DroneDetailBanner.propTypes = {
photo: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
badge: PropTypes.bool.isRequired,
rating: PropTypes.number.isRequired,
availabledrones: PropTypes.number.isRequired,
totaldrones: PropTypes.number.isRequired,
insurance: PropTypes.number.isRequired,
hourlyrate: PropTypes.number.isRequired,
completedjob: PropTypes.number.isRequired,
};
-- AvailablePackagesItem.jsx --
AvailablePackagesItem.propTypes = {
title: PropTypes.string.isRequired,
icon: PropTypes.string.isRequired,
description: PropTypes.string.isRequired,
features: PropTypes.array.isRequired,
pax: PropTypes.number.isRequired,
regularprice: PropTypes.number.isRequired,
samplelink: PropTypes.string.isRequired,
};