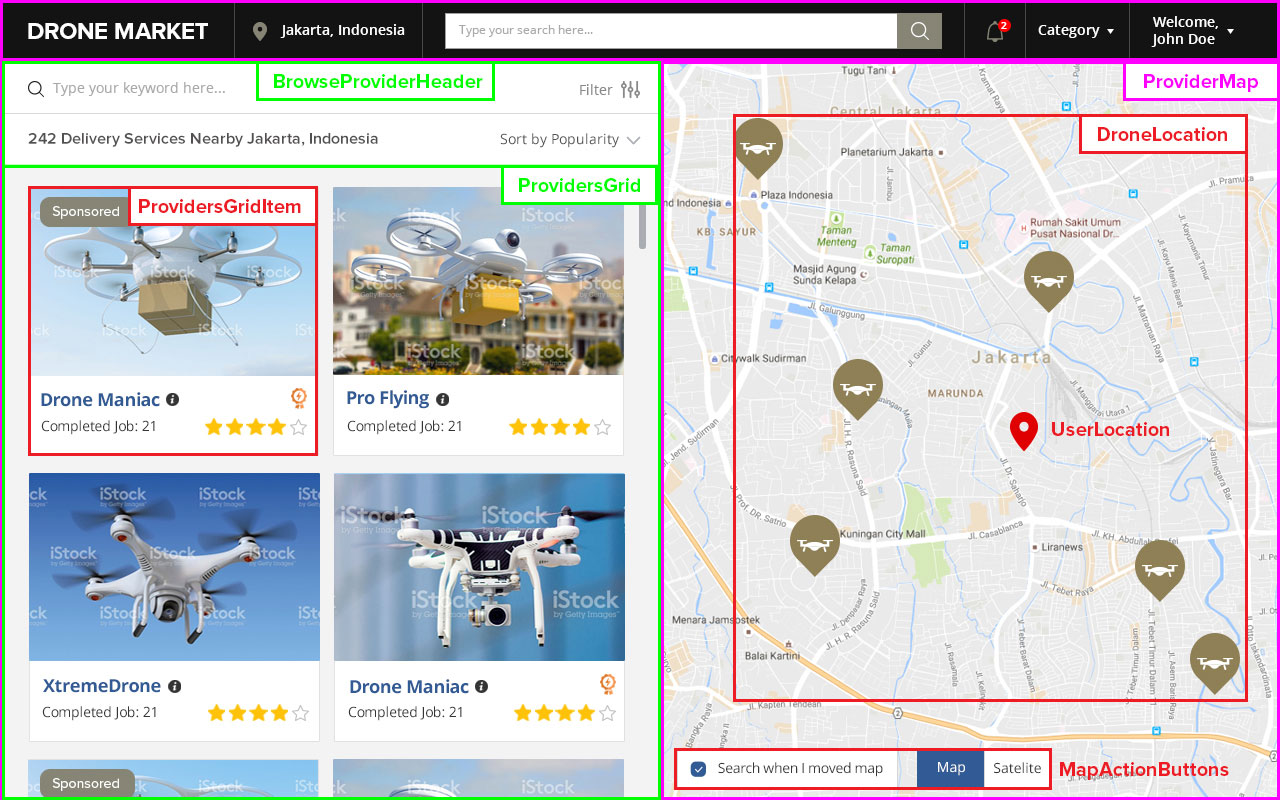
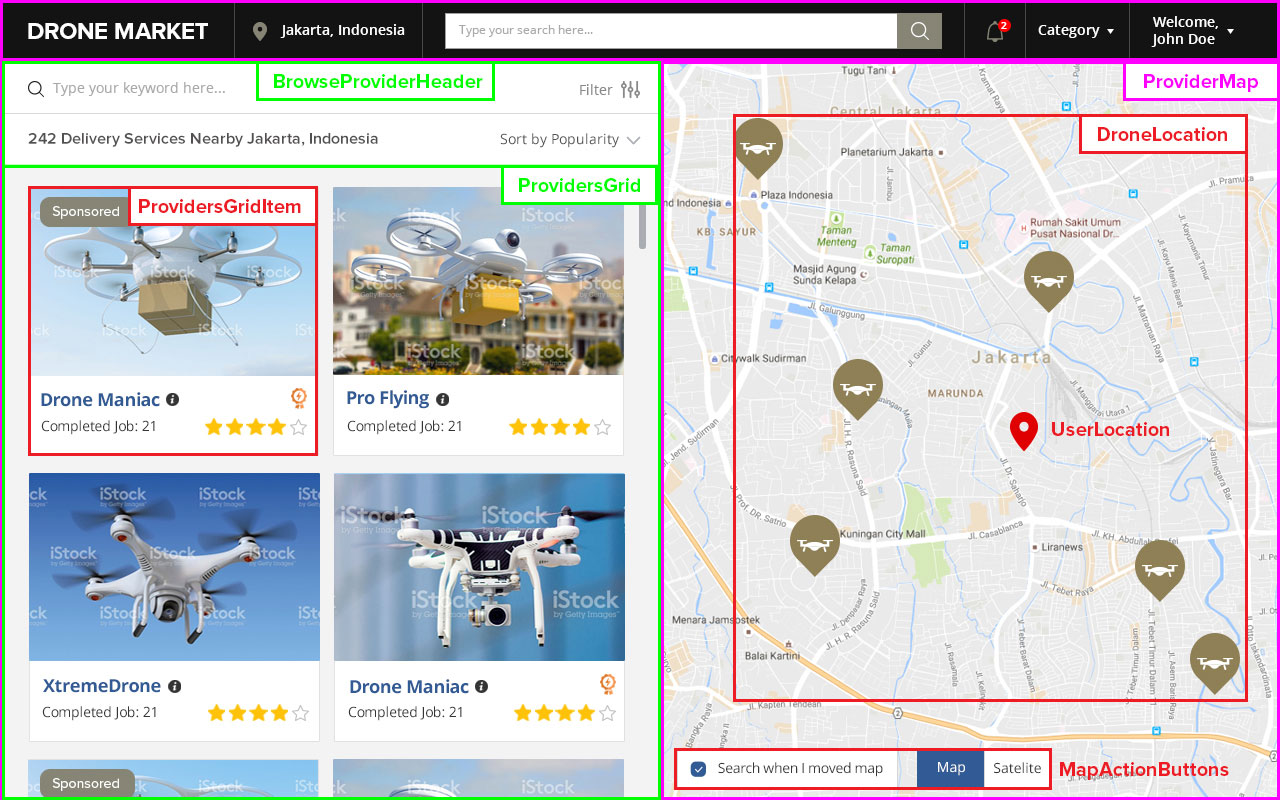
02_Browse_Provider

Component Structure
App
│───Header
└───Content
│ └───BrowseProvider
│ │ └───BrowseProviderHeader
│ │ │ └───BrowseProviderSearch
│ │ │ └───BrowseProviderFilter
│ │ │ └───BrowseProviderSort
│ │ └───ProvidersGrid
│ │ │ └───ProvidersGridItem
│ └───ProviderMap
│ └───UserLocation
│ └───DroneLocation
│ └───MapActionButtons
└───Footer
Recommended Libraries
PropTypes
-- ProvidersGridItem.jsx --
ProvidersGridItem.propTypes = {
sponsored: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
tooltips: PropTypes.string.isRequired,
badge: PropTypes.bool.isRequired,
completedjob: PropTypes.array.isRequired,
rating: PropTypes.number.isRequired,
};
-- ProviderMap.jsx --
ProviderMap.propTypes = {
droneslocations: PropTypes.array.isRequired,
userlocation: PropTypes.string.isRequired,
};